7 važnih elemenata za web dizajn!
Kada je riječ o dizajnu web stranica, ona mora biti vizualno privlačna kako bi ostavila dojam na vašeg kupca i potaknula ga na akciju što može biti kupnja vaših proizvoda ili ispunjavanje raznih obrazaca odnosno da vas kontaktira. S druge strane nemoguće je zadovoljiti sve ukuse, jer se ukusi razlikuju od osobe do osobe.
Bez obzira što se o ukusima ne raspravlja ipak postoje standardi i pravila dobrog ukusa, te kako se izrađuje kvalitetna web stranica, pogotovo kada je riječ o rasporedu elemenata na web stranici, bojama, fotografijama, tekstovima i slično.
Imali smo situaciju gdje smo testirali jedan te isti proizvod na dva različita dizajna (na zahtjev klijenta) Elegantne, nježne boje koje su u tom trenutku bile u trendu i s druge strane usklađenu paletu boja koje niti su bile u trendu a nisu bile nimalo nježne. Kontrast je bio izuzetan, no ipak prilagođen posjetiteljima i lako se moglo vidjeti i pročitati o čemu se radi i što se prodaje.
Pogađate, nježne i trendi boje za taj proizvod (riječ je o prehrambenom proizvodu) su bile pravo rješenje kako bi se kupci duže zadržavali na web stranici i na kraju se češće odlučivali na kupnju samog proizvoda.
Naravno, ovo nije jedini slučaj gdje se vidjela razlika između dobrog i lošeg dizajna, ovo je samo jedan od primjera koji su zorno pokazali i dokazali važnost dobro dizajnirane i izrađene web stranice ili web shopa, te su ti pokazatelji nakon dužeg perioda testiranja klijentu pomogli ne samo sa web stranicom već i pri dizajniranju ambalaže za tu paletu proizvoda i brandiranjem.
Kad govorimo o dizajnu i izradi web stranica tu ne govorimo samo o paleti boja koje ćemo koristiti ili koju ćemo fotografiju postaviti, koji font (vrstu i tip slova) i kako ćemo to sve rasporediti.
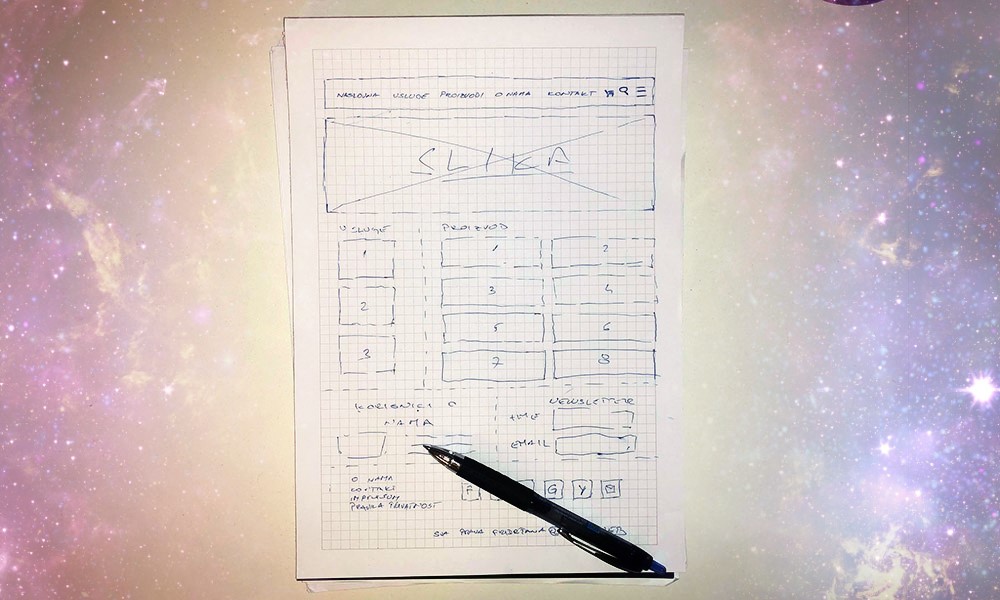
Kako rasporediti sve elemente da čine smislenu cjelinu, privlačnog dizajna i da ispričaju priču od početka do kraja, odnosno na koji ćete način voditi posjetitelja kroz web stranicu da bi se na kraju odlučio za kupnju proizvoda ili usluga ili da vas kontaktira, to je smisao svake web stranice i rekli bi najvažniji element.
Na tom putu posjetitelju treba dati sve potrebne informacije a da bi put bio što kraći i jednostavniji.
Idemo redom 😊
1. Opći i vizualni izgled web stranice
Nikada nećete dobiti drugu šansu da bi ostavili dobar prvi dojam.
Cjelokupni izgled vaše web stranice je skup dobro dizajniranih i pomno raspoređenih svih elemenata koji će umjesto vas ispričati priču o vama, vašim proizvodima ili uslugama koje nudite.
Ovakvim pristupom se pokušava uhvatiti posjetiteljeva reakcija i potaknuti ga na radnju (kupnja, ispunjavanje obrazaca, preuzimanje aplikacije, kontakt i slično). Prvi dojmovi su ključni i u tih 50 milisekundi koliko posjetitelju treba da bi stvorio dojam, vi ga morate privući pažnju i osvojiti ga da ostane i istraži što mu sve na svojim web stranicama nudite.
To znači da bi vaš dizajn trebao biti usklađen s pregršt umirujućih pridjeva: trebao bi biti jednostavan, poznat, intuitivan, čist i dostupan. Upotrijebite obilje praznog kako biste elementima na vašoj web stranici dali da dišu te postavili dizajnerske elemente organizirane i uredne.
Snažne fotografije, ikone ili grafike pružaju dodatne informacije vašem tekstu, ali osigurajte da se slike međusobno nadopunjuju i robnu marku koju želite predstavljati.
Svaki dio vaše web stranice treba postaviti prema vizualnoj hijerarhiji koju želite dodijeliti.
2. Shema boja

Paleta boja i fontovi izravno će informirati posjetitelje o vašoj web stranici.
Što se tiče odabira sheme boja, obraćanje pažnje na vašu robnu marku ili industrijsku perspektivu - zajedno s demografijom ciljane publike - učinit će to pomalo bezbolnim postupkom. Uvijek tražite načine kako da suzite svoj opseg sa otprilike 7 milijuna prepoznatljivih nijansi koje oko može otkriti.
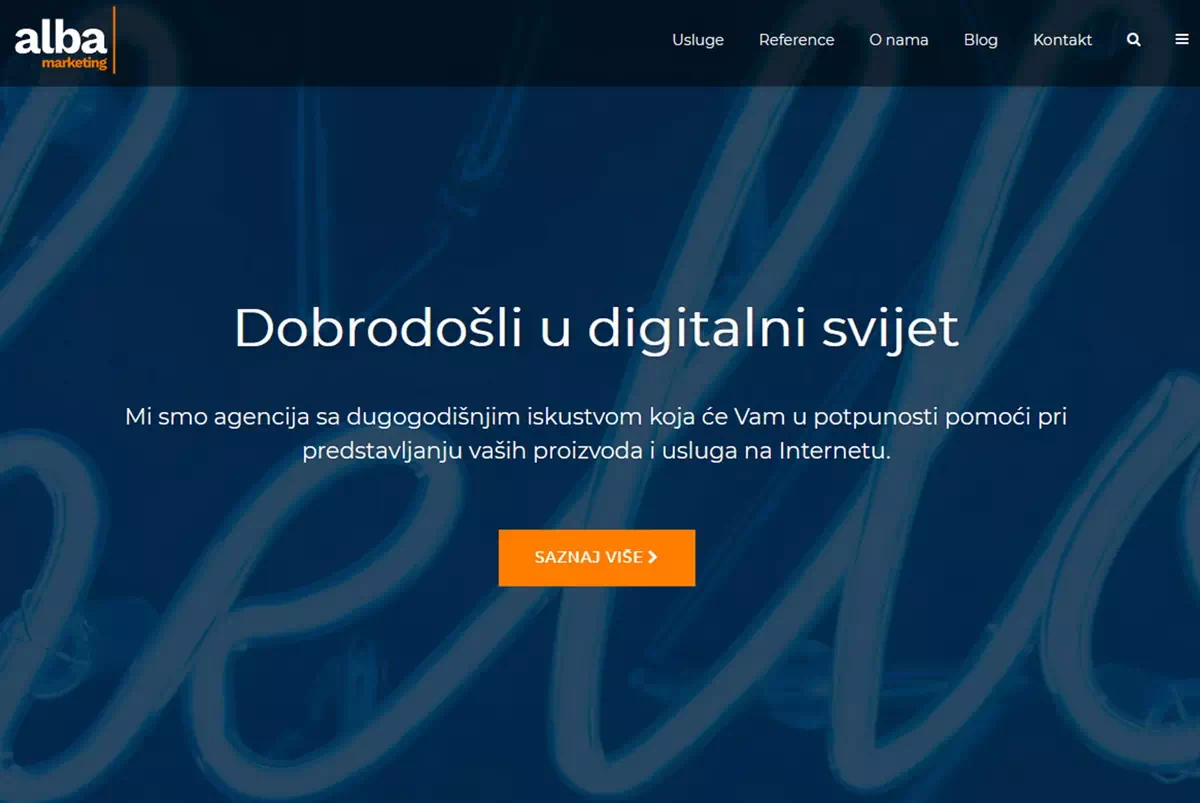
Na primjer, odvjetnici i računovođe obično bi se najbolje poslužili dubokom plavom ili zelenom bojom koja signalizira profesionalizam, dok se fotograf možda želi osloniti na crno-bijelo kako bi uistinu pokazao živost svojih slika. Iza industrije vašeg branda, obratite pažnju na očekivanja čitatelja: Roditelji novorođenčadi cijenit će meku ružičastu, plavu i žutu, dok djeca očekuju svijetle osnovne boje. Tinejdžeri i mladi odrasli su odvažni, a odrasli i bake i djedovi malo su rafiniraniji i zreliji.
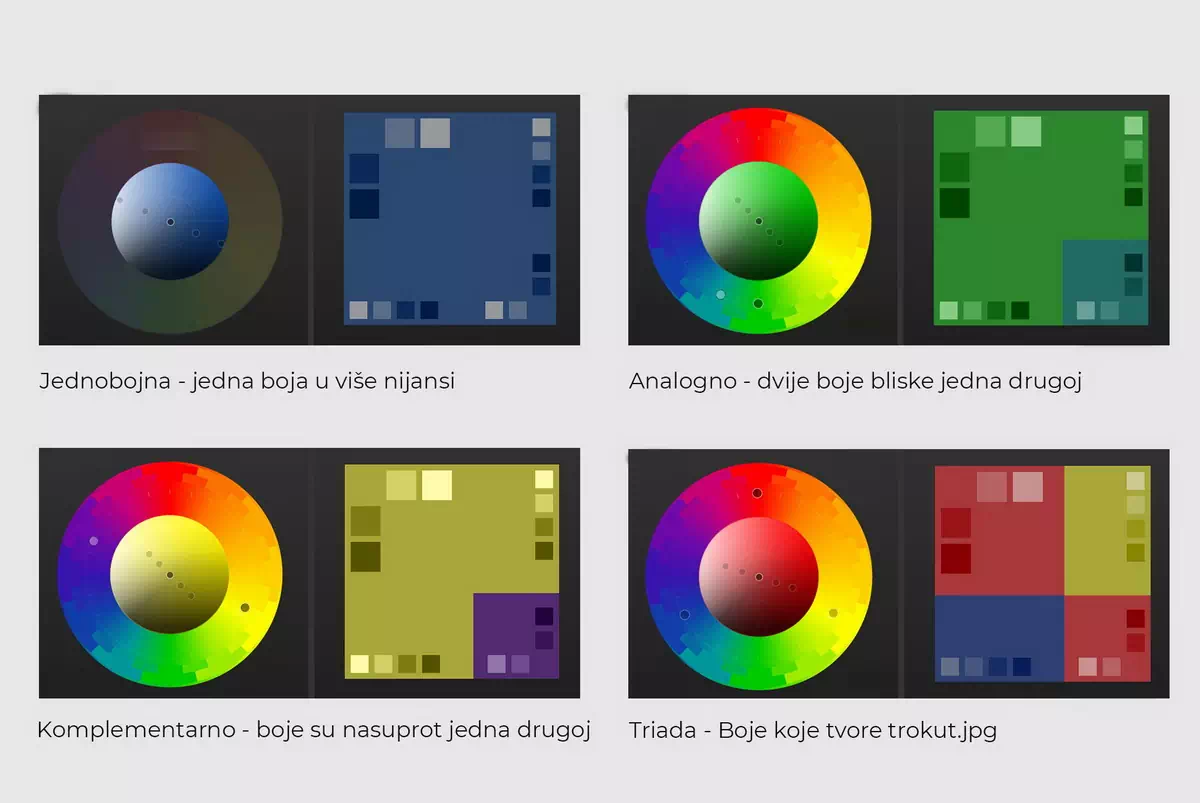
Nakon što odaberete svoju dominantnu boju, razmislite koju vrstu palete boja želite. Ako tražite da vaša publika uđe na određeni dio sadržaja ili gumba ili aktivirate određenu vrstu interakcije, trebat ćete komplementarnu boju s druge strane kotača u boji.
3. Tipografija

Ista načela industrije i demografije uglavnom se mogu reći za tipografiju ili fontove koje ste odlučili prenijeti svoju poruku. Formalnije uloge, poput onih odvjetnika i računovođa, vjerojatno će se htjeti držati istaknutih serifnih fontova (koji na kraju slova imaju dodatne bitove), dok mi predviđamo da će fotograf upotrijebiti vrlo lagan i prozračan sans serif (ne dodatni bitovi) typeface.
Kao i sa cjelokupnim dizajnom i izgledom web stranice htjet ćete uravnotežiti normalnost sa svježinom. Ljubitelji dizajna odmah će uočiti Arial ili Times New Roman. Potražite nešto malo drugačije - ali što god učinite, možete također razmotriti i mogućnost da koristite i Comic Sans.
Vaš bi tekst trebao biti lako čitljiv, što obično znači da veličina slova treba biti najmanje 16 piksela. Naravno sve ovisi o onome što sa svojom web stranicom želite postići i što na njoj želite prikazati. Upotreba komplementarnog fonta idealna je za naslove ili naglaske, ali ne prelazite više od tri vrste slova ili nepotrebna prilagođavanja veličine. Također ćete morati osigurati i obilje kontrasta između teksta i pozadinskih boja web stranice, što znači svijetla boja uparena s tamnim tonom - izbjegavajte to prodorno crveni font na zelenoj pozadini i obrnuto 😊.
4. Navigacija

Navigacija vaše web stranice nije prostor u kojem trebate biti kreativni.
Prvo, nemojte upasti u zamku pretjerano animiranih lebdećih efekata i složenih, višeslojnih pod izbornika.
Navigacijski elementi - koji mogu postojati u zaglavlju, tijelu i podnožju web stranice - jednostavno služe za usmjeravanje posjetitelja u informacije do kojih žele doći što je brže moguće.
Pored izbornika možete razmotriti i upotrebu raznih ikona poput strelica koje će dodatno olakšati kretanje posjetitelja kroz web stranicu.
Većina web stranica također koristi gumb "Natrag na vrh" koji posjetitelje brzo vraća na vrh stranice.
Na kraju, nemojte zanemariti navigacijski izbornik podnožja, korisnici će se lakše odlučiti ostati na web stranici i saznati još par informacija umjesto da odlaze sa nje. Neke su marke čak svjedočile i do 50 posto više konverzija s optimiziranim podnožjem.
5. Sadržaj

Niste gotovi nakon što ste odabrali izgled, shemu boja, tipove slova i lijepe elemente po vašem izboru. Vrijeme je da prilagodite svoj sadržaj, svoju ponudu kako bi ona bila u sinergiji sa dizajnom.
Posjetitelji vaše web stranice i potencijalni kupci žele informacije brzo - je li vaša marka pouzdana? Da li ste vjerodostojni ili koliko iskustva imate u pružanju svojih usluga!? Možete li isporučiti vrhunske proizvode i usluge? S obzirom na kratki raspon pažnje prvi dojam je izuzetno važan i informacije bi trebale biti lako čitljive i uočljive.
Pogledajte pažljivo svaku riječ: Da li vam stvarno treba? Učinkovitost je ključna, jer dodatne riječi mogu stajati na putu i prigušiti glavna prodajna mjesta vaše marke. Upotrijebite zaglavlja i prikaz teksta kako biste organizirali odjeljke i brzo obavijestili čitatelje o tome koje informacije pružate. Umjesto da koristite dugačke, raskalašne rečenice, razdijelite duge popise na poredane ili neuređene popise. Kratko i jasno, ne kao što je ovaj tekst!
6. Brzina učitavanja vaše web stranice

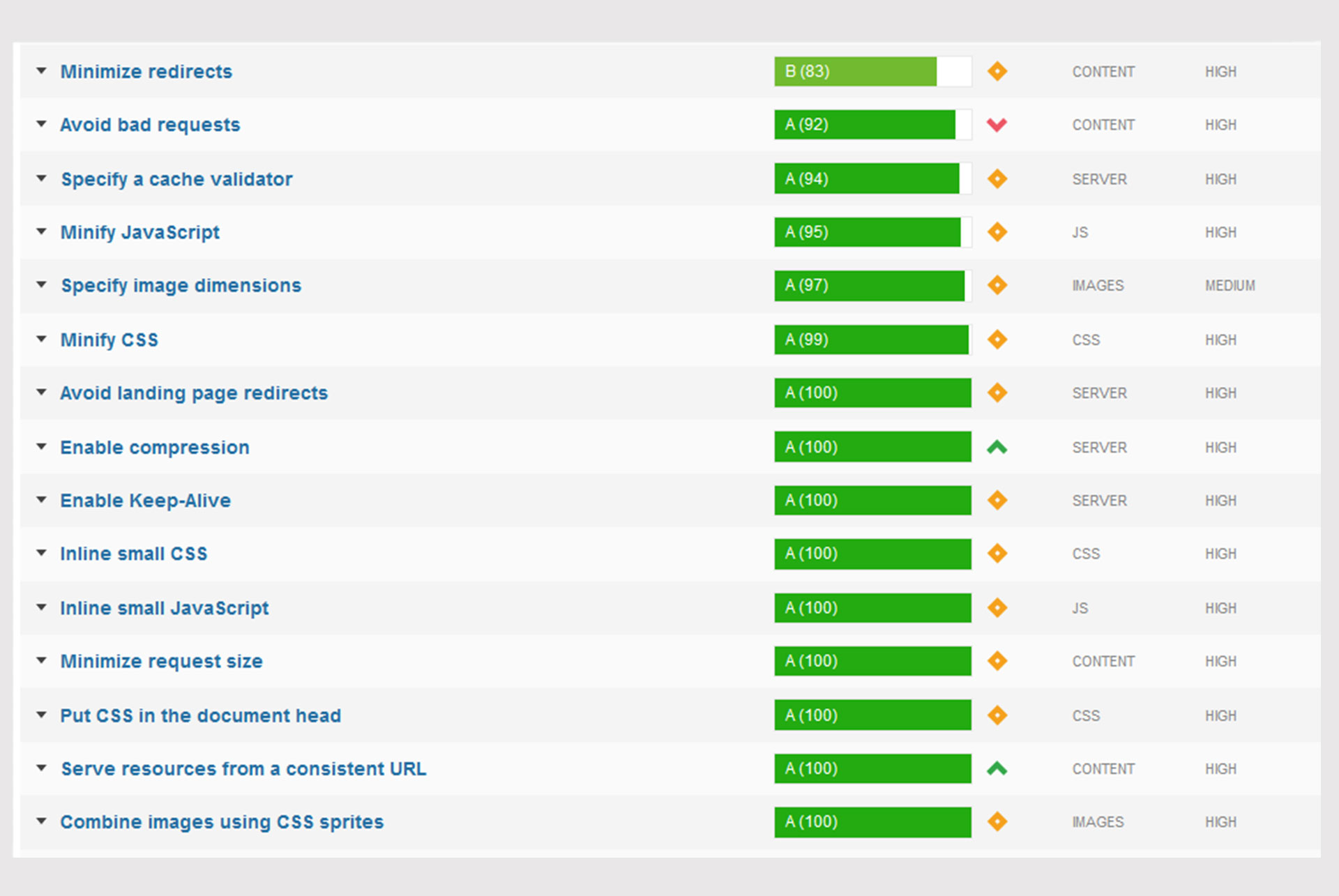
Sve što smo napravili na našoj web stranici sada još trebamo optimizirati kako bi se učitavala što je brže moguće. Velike fotografije, puno video i audio sadržaja kojeg smo koristili mogu usporiti učitavanje a samim tim i odbiti potencijalnog kupca. Danas je na Internetu važna svaka sekunda, pa ukoliko čekate da se stranica učita duže od sekunde, jasno, odlazite na drugo mjesto u potrazi za informacijom.
Provjerite veličinu datoteka i optimizirajte ih no pritom pazite da ne izgubite na kvaliteti sadržaja.
7. Ne zaboravite prilagoditi web stranice za prikaz na svim uređajima

Posječenost web stranica na mobilnim uređajima je dosegla omjer 50/50 u većini slučajeva i nema znakova usporavanja, tako da je prilagodba web stranice za pregled na svim uređajima i Internet preglednicima danas postala standard. No morate imati na umu da je gotovo nemoguće stranicu prilagoditi da se na svim uređajima i Internet preglednicima prikazuje jednako.
Koliko je ovo važno govori i činjenica kako je Google uveo i indeksiranje takvih stranica te takve rezultate koristi i za rangiranje vaše Internet stranice na tražilicama. Više o tome možete pročitati na ovoj poveznici.
Ukoliko nismo odgovorili na sva pitanja, slobodno nas kontaktirajte i rado ćemo vam pomoći!